Configuring and coming up with a creative 404 page for your Magento 2 store can help with conversions, SEO, and assist users who land on non-existent or broken pages.
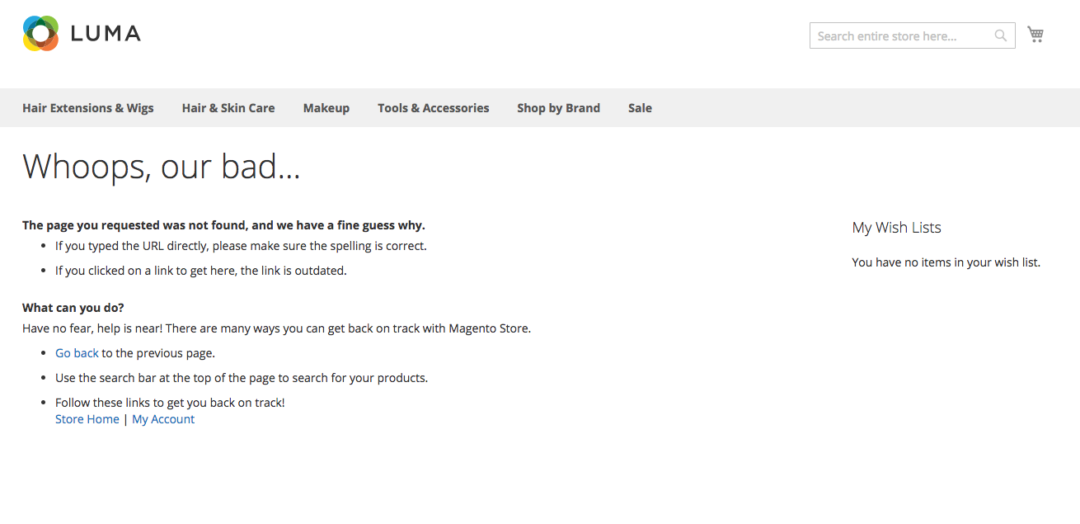
Generally, a Magento 2 404 page can be caused by a bad link, missing 301 redirects, or a misconfigured Apache/Nginx server. Let’s assume for a moment that a small number of clients come across a 404 on your Magento 2 store. At this point customers are seeing a basic and default 404 page coming from a fresh Magento 2 installation.
Not custommizing the above page represents a missed opportunity! Think about it this way, your customers are presented with a wall, there is no doorway to lead to what you are offering. By creatively modifying the 404 page to your needs, you’re making sure that nothing is lost, wherever the page a client could be on your website.
Default 404 Page in Magento 2
Let’s review the default Magento 2 404 not found page and explore the possibilities which is located under Content > Pages > 404 Not Found. In the content tab lies everything that is showed in the frontend, heading and the content itself which is basically listed paragraphs of plain text, and three main links: go back, homepage and account.
Customizing a 404 Page in Magento 2
We’re going to change the contents to a familiar form. Of course, this depends on your theme but we’re approaching this in a default manner by following these five steps:
1) Change Content Heading
Content Heading is probably the most noticeable piece of information all users will be represented with. This could be a catchy phrase or funny, so it could ease in away the unpleasing experience. Preferably I would choose a catchphrase that is formatted matching the style and content of the website itself.
2) Replace Defult Content
Regarding the content of the page, we could use a nice clean up. The content is yours to manipulate. I am choosing to add an image that will represent the not found route. Below that I’m inserting a widget which is going to be configured to show the latest products (labeled as new). I am also including some quick links that are not accessible directly from the header. We are trying to make the 404 page blend in with the rest of the website.
3) Add 404 Page Image
Adding the image and the widget is fairly simple. Click the Insert Image button on the content tab, choose the file from your computer. A suggested image size is 1240×420 pixels. To add the widget that will show the newest products click the Insert Widget option.The way I have it configured is like this.
4) Add Widget
Widget type is a dropdown that has a list of options. You can choose to display a static block, or different type of product collections. Display page control are the toolbars on top and bottom of the product listing. For this example I have that disabled since we’re displaying only 5 products. I have chosen the default new product list template, but there are other options available like showing only the name or image for the collection or switching between grid and list views. Click on Insert Widget and now the content is transformed to something like this
5) Change 404 Page Content Layout
Layout is crucial, and every store administrator should use it according to their needs, depending on the content. Possibilities are a full width 1 columns layout, others are combinations of 2 columns with left or right sidebar or 3 columns. Each can play the same part when the content is placed correctly to their containers. Layout can be changed in the design tab. For this example I have used the 1 column layout. This is good when an image is present and the content is coming below, or it doesn’t need helping columns.
After saving and clearing cache, the 404 page looks like this.
With so little effort we have transformed the basic 404 page to a useful page that helps your customers but also your store. The possibilities are endless, it really comes to the content creator of your team to pull off an awesome 404 Not Found Page. It could go from simple, yet intuitive and funny to a complex, dynamically created content which requires further development. Either way works, as long as we’re keeping to the principle of using every possible page that our store has to offer.
Front End Developer