Before diving into how to create compelling calls to action for your holiday campaigns, let’s go over what a call to action is.
A call to action is a suggestion in the form of a link or button that suggests the next step in the customer journey. It leads them to where to go next on the site.
Effective calls to action can bring in more conversion and sales because it draws customers in and points them to where they should go.
Popular call-to-action phrases are “Shop Now,” “View More,” and “See More.”
Every eCommerce business owner wants to increase revenue and profit this holiday season. So, why not make your customers’ shopping experience effortless?
By adding specific calls to action to the home page of your eCommerce store, customers can easily go straight to the category they are looking for instead of searching for it in the navigation.
Calls to action eliminate the extra step for a painless shopping experience.
Below are some tips on creating compelling calls to action from previous years’ popular holiday campaigns.
1 – Point Customers in the Right Direction
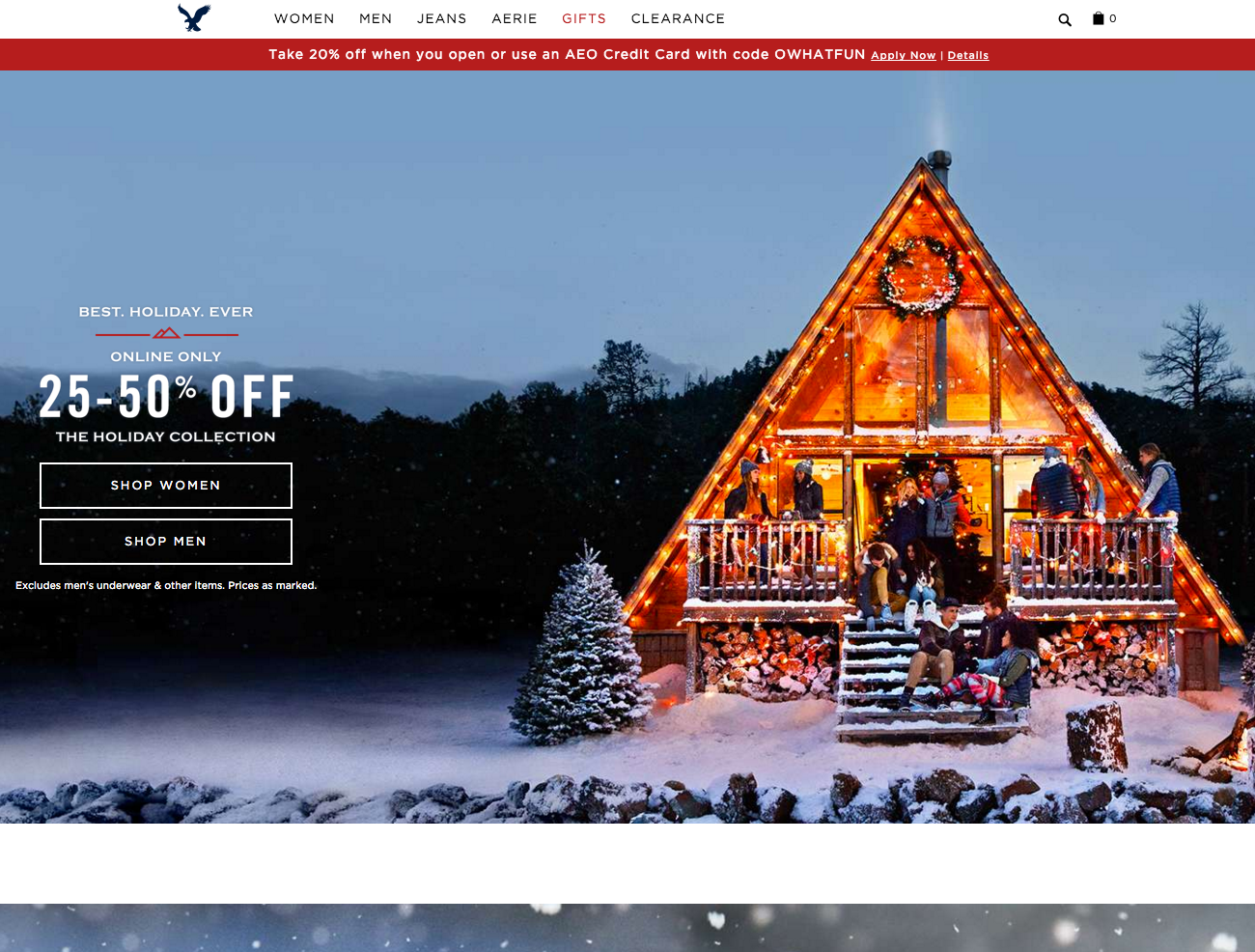
Displaying a simple call to action over a clean and clutter-free image grabs the customer’s attention. American Eagle, below, shows their call to action exquisitely by using bright white over a dark image. This allows the navigation to be visually dominant. The “Shop Women” and “Shop Men” buttons are fairly large for easy navigation.
2 – Try a Simple Card-based Grid
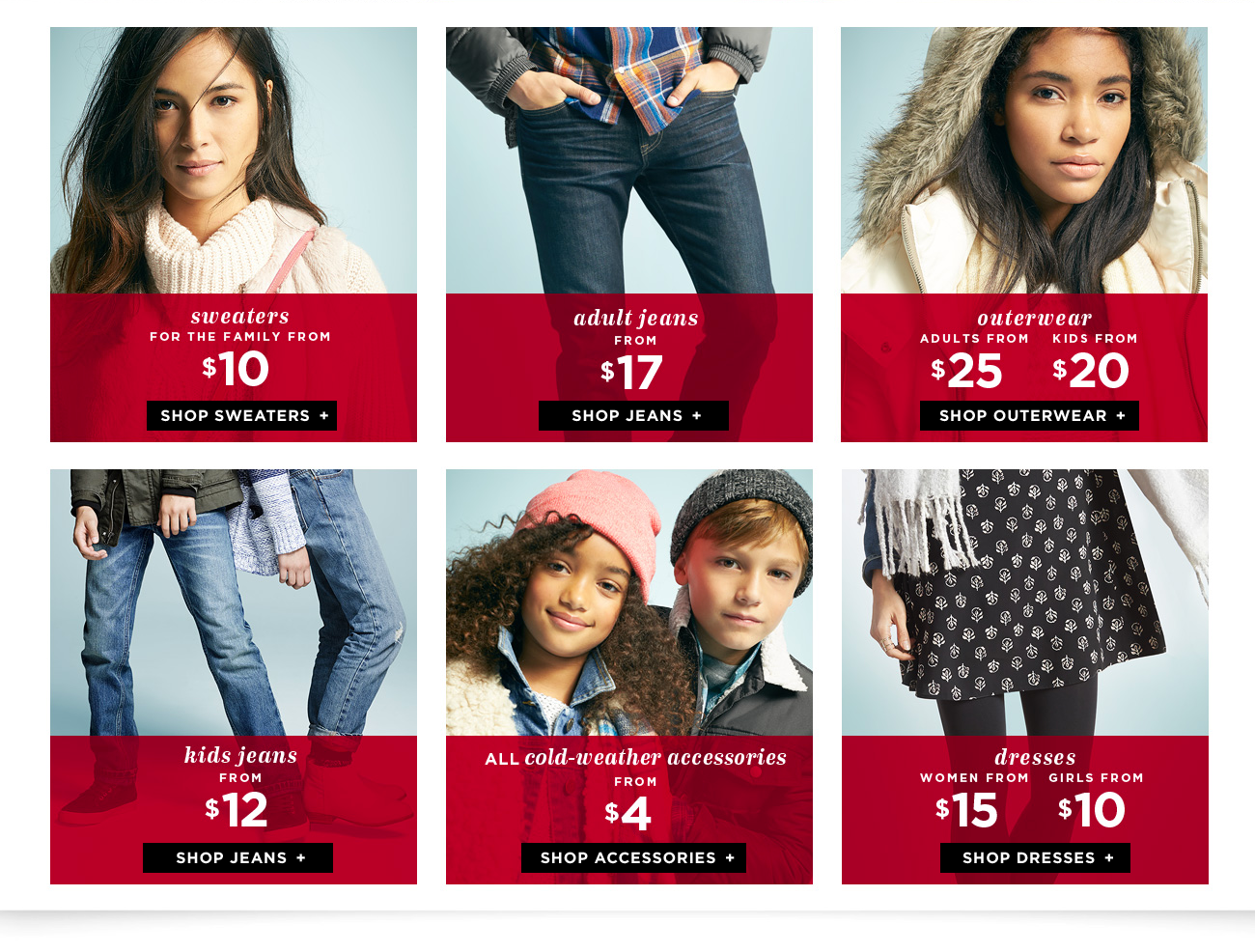
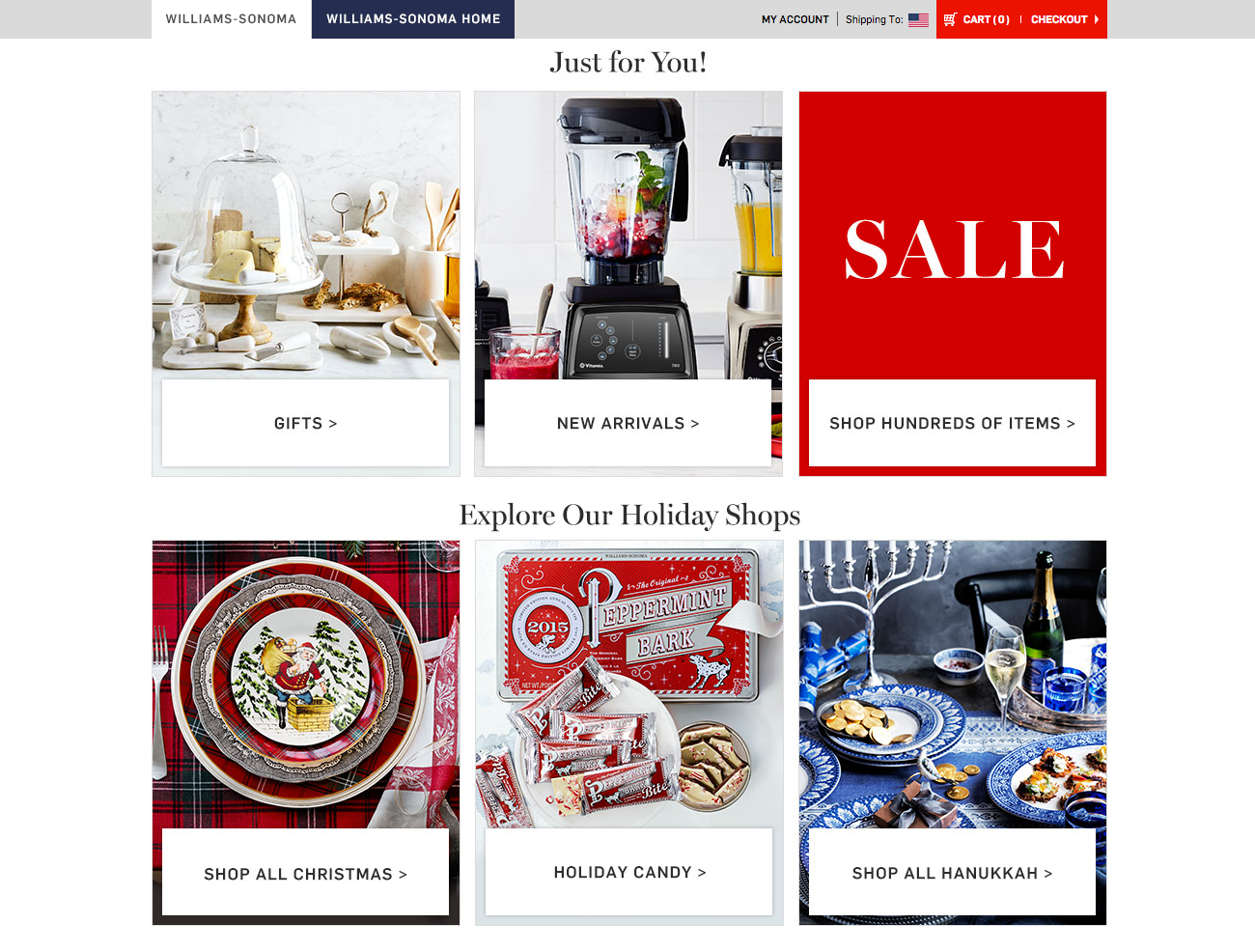
Using a grid similar to Old Navy’s and Williams-Sonoma’s can be useful when there are multiple promotions on your eCommerce store.
A grid can separate the content cleanly and concisely. When you have multiple boxes or “cards,” you have the opportunity to add more than one call to action along with promotional imagery and text without overwhelming your customers.
3- Get Straight to the Point
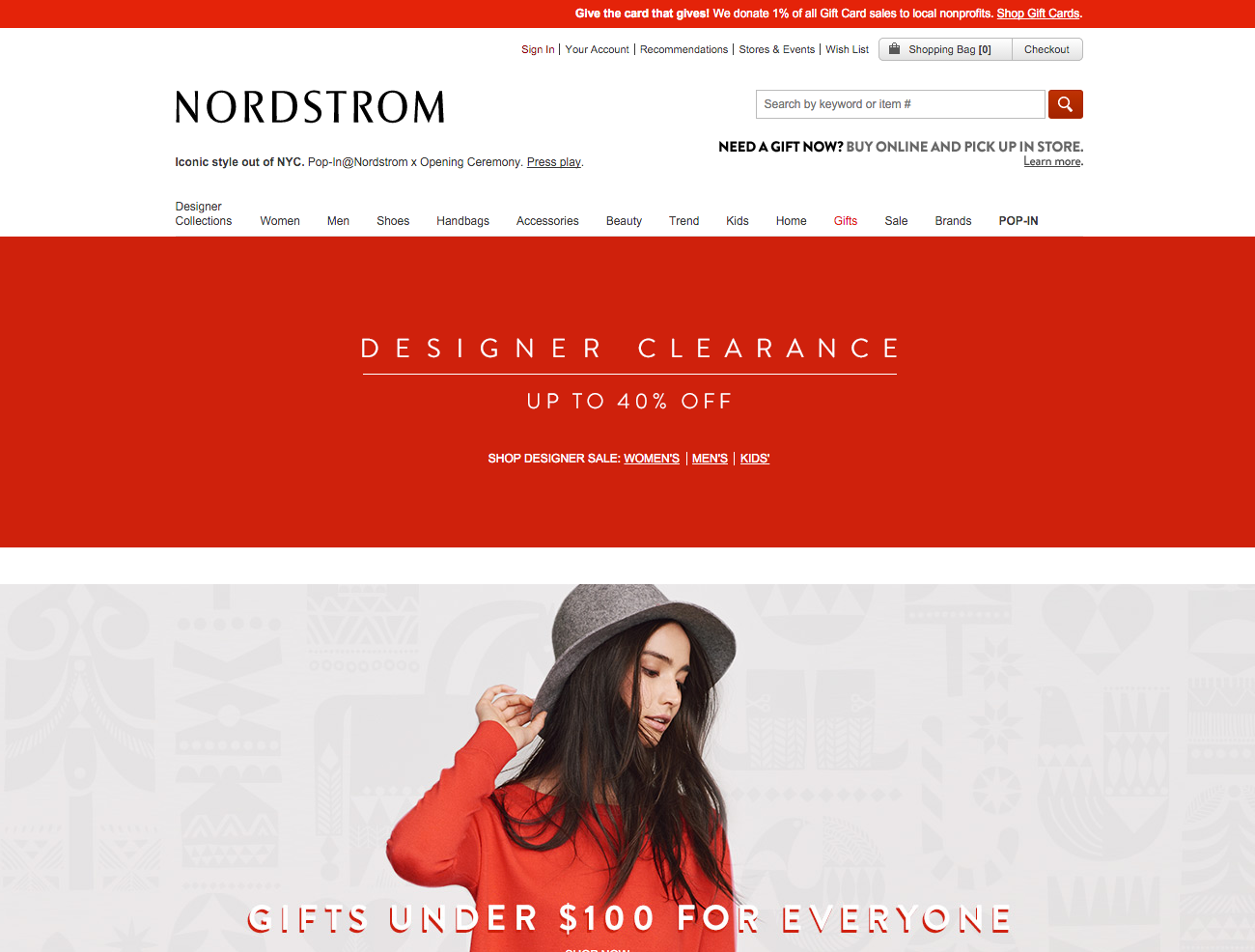
Sometimes keeping it simple is what you need to do, and you can easily achieve this by using bold colors and strong typography. Nordstrom displays a sharp, red banner right under the header so it’s the first element customers glance at. They use large text to bring you in and links to specific categories right after. They underline the links to separate them from the promotional text while letting the customer know they are clickable.
4 – Use Large Text to Grab the Customer’s Attention
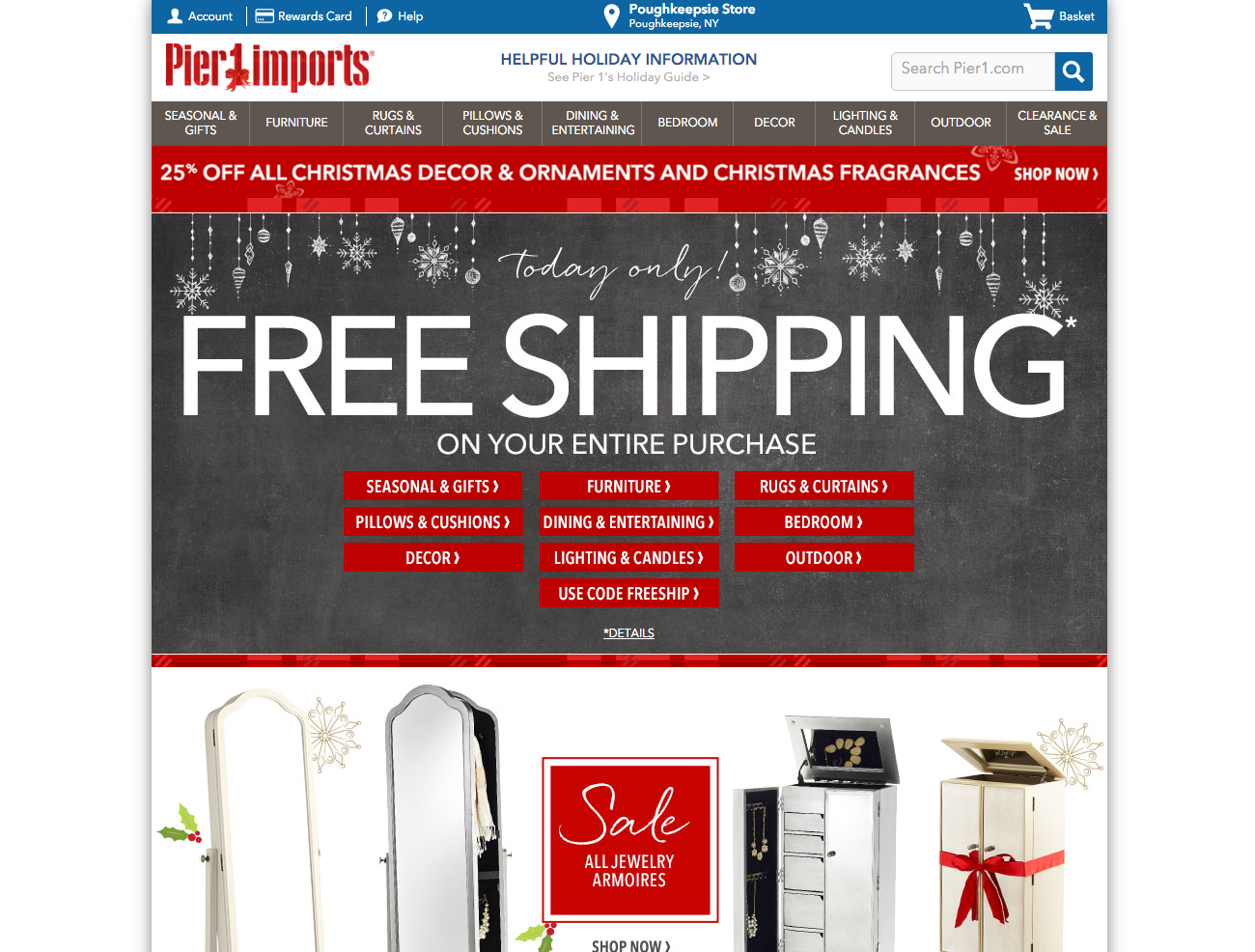
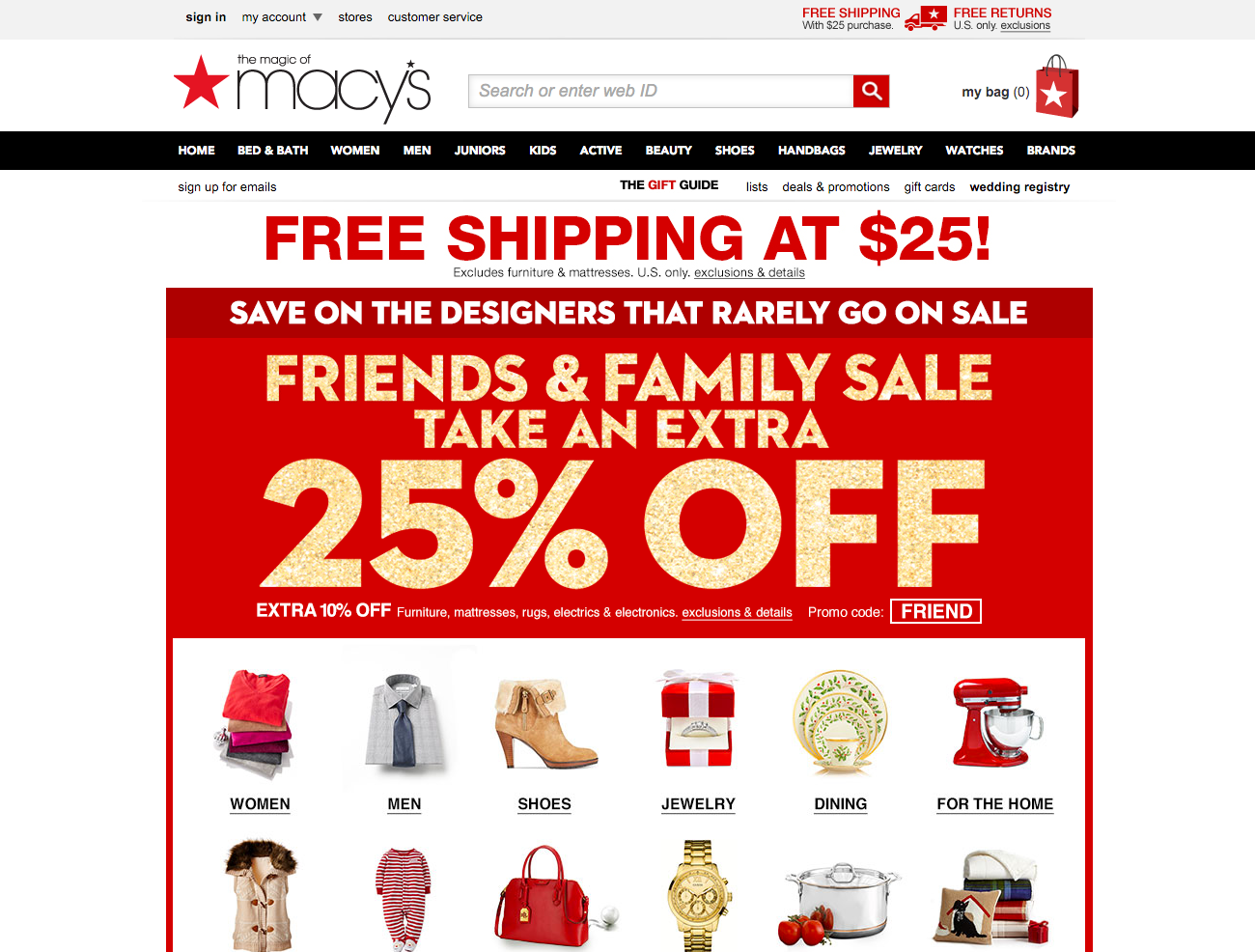
If you really need to get your point across this holiday season, use large text that shouts out to the customer on your homepage. There’s really no way for the customer not to read this text. Especially if it’s above the fold. Pier1 and Macys are good examples of large promotional text. They don’t want their customers to search for these deals. They need them to know instantly when they view their eCommerce site.
5- Have Minimal Graphics
It’s great that your eCommerce site is decorated for the holiday, but try not to overload your site with too much holiday cheer. Red and green overload and an abundance amount of text and images can be overwhelming to customers who want to find what they need quickly.
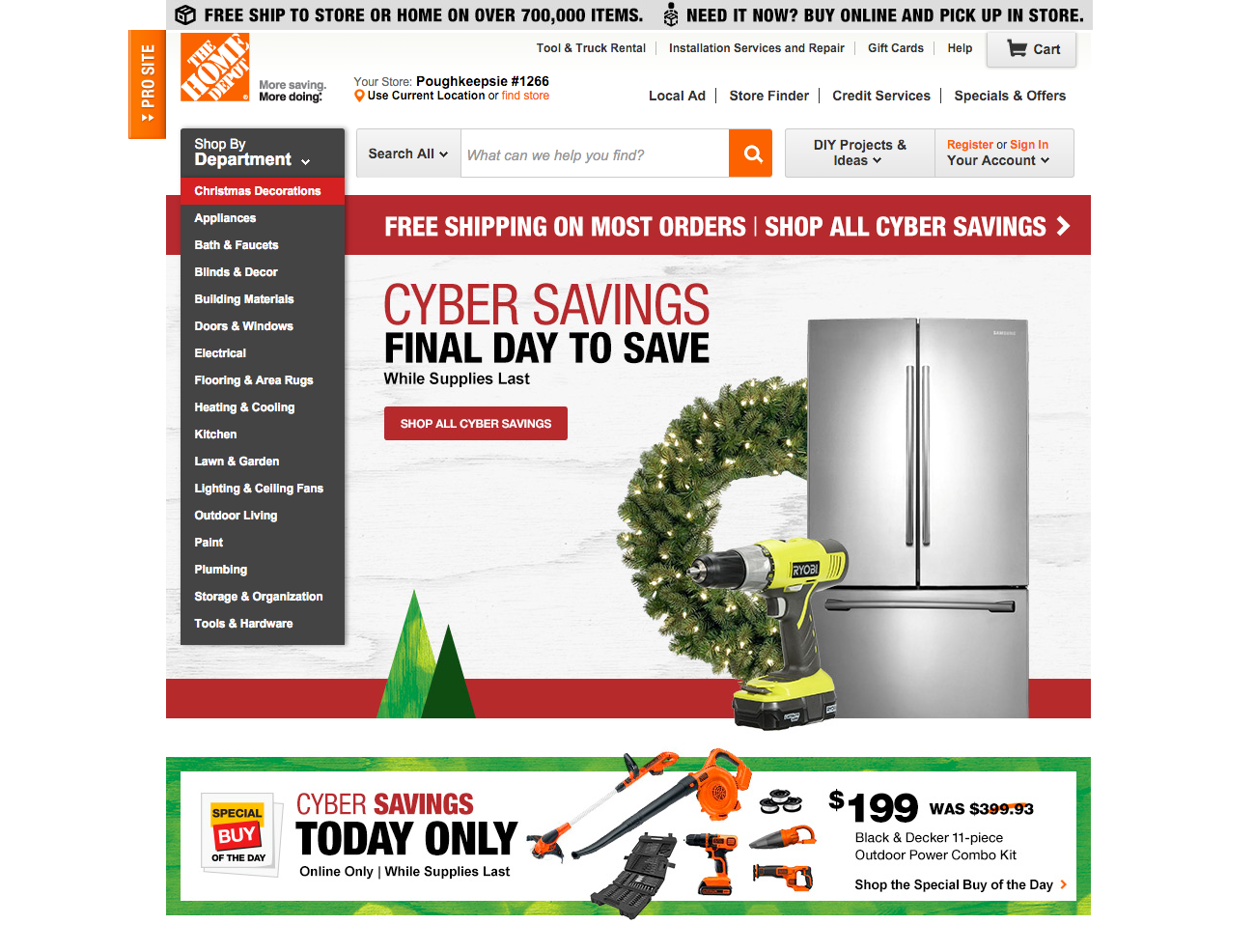
The Home Depot keeps it festive but also clear to customers. They have some promotional items on display, along with some promotional text and a red call to action button. This button lets the customer know instantly that if they click on it, they’ll automatically view the cyber savings.
What you should try to avoid:
Hidden Calls to Action
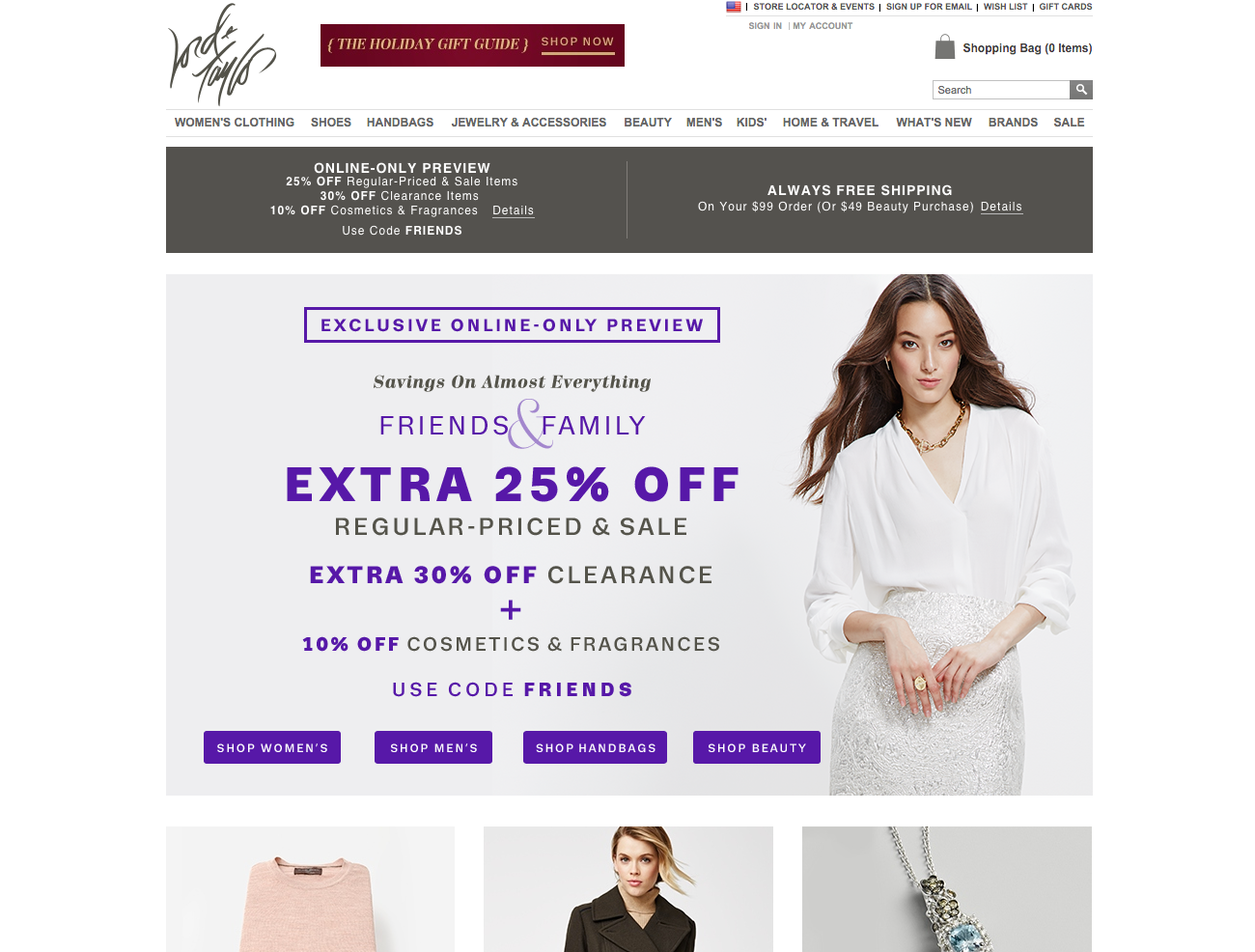
Calls to action are used to draw attention and help guide the customer. If essential calls to action aren’t noticeable, you’re potentially at risk of losing sales. For example, take a look at Lord and Taylor. Their site isn’t too festive and only has one element on the page that indicates any sort of holiday deal. Granted, it’s in the header, but it still takes a step back from the other elements of the page. It would be more effective if the banner were stretched across the site’s container underneath the navigation.
A Design That Blends Together
What I mean by “blends together” is that a site’s holiday design needs to show hierarchy. Especially if you’re highlighting your calls to action. If everything on the page has a similar color or design, it’ll be challenging to guide customers at first glance. Best Buy has some excellent holiday graphics that go along with a few calls to action, except they get lost within the design. Most of the site is blue, so if the holiday graphics were red, they’ll stand out more against the sizeable blue image and help direct customers to where they need to go.
Not Having Holiday Content Whatsoever
Without any holiday content, you’re risking high-potential sales and conversions. It’s the busiest time of the year, and customers want to look for holiday deals. If there’s nothing new on your site, customers will leave for a site with deals they’re looking for. Even if it’s just a tiny promotion, every little bit helps.
Conclusion
Knowing when and how to use calls to action on your eCommerce store’s holiday layout can benefit you in the long run. They allow customers to be guided in the right direction with a streamlined shopping experience. Successful calls to action are straight to the point while appearing dominant within the page’s visual hierarchy. Remember to keep it clear for the customer.
Need a hand with your digital strategy? Contact us today for an effective growth strategy that continues beyond the holiday season.