Creating Effective Call-to-actions for the Holiday Season >
Before diving into how to create effective call-to-actions for this holiday season, let’s go over what a call-to-action is for those who are new to eCommerce or web design or development. A call-to-action is usually seen as a button that tells the customer where to go next on the site. Using effective call-to-actions can bring in more conversion and sales due to the fact it draws the customer in, and points them to where they should go. A lot of popular call-to-action phrases are “Shop Now,” “View More,” and “See More.”
Every eCommerce business owner wants to make more this holiday season. So, why not make your customers shopping experience effortless? By adding certain call-to-actions to the home page of your eCommerce store, customers can easily go straight to the category they are looking for instead of searching for it in the navigation. Call-to-actions eliminate the extra step for a painless shopping experience.
Below are some tips on how to create effective call-to-actions, and what to avoid for the holidays:
What you should try to achieve:
Point Customers in the Right Direction
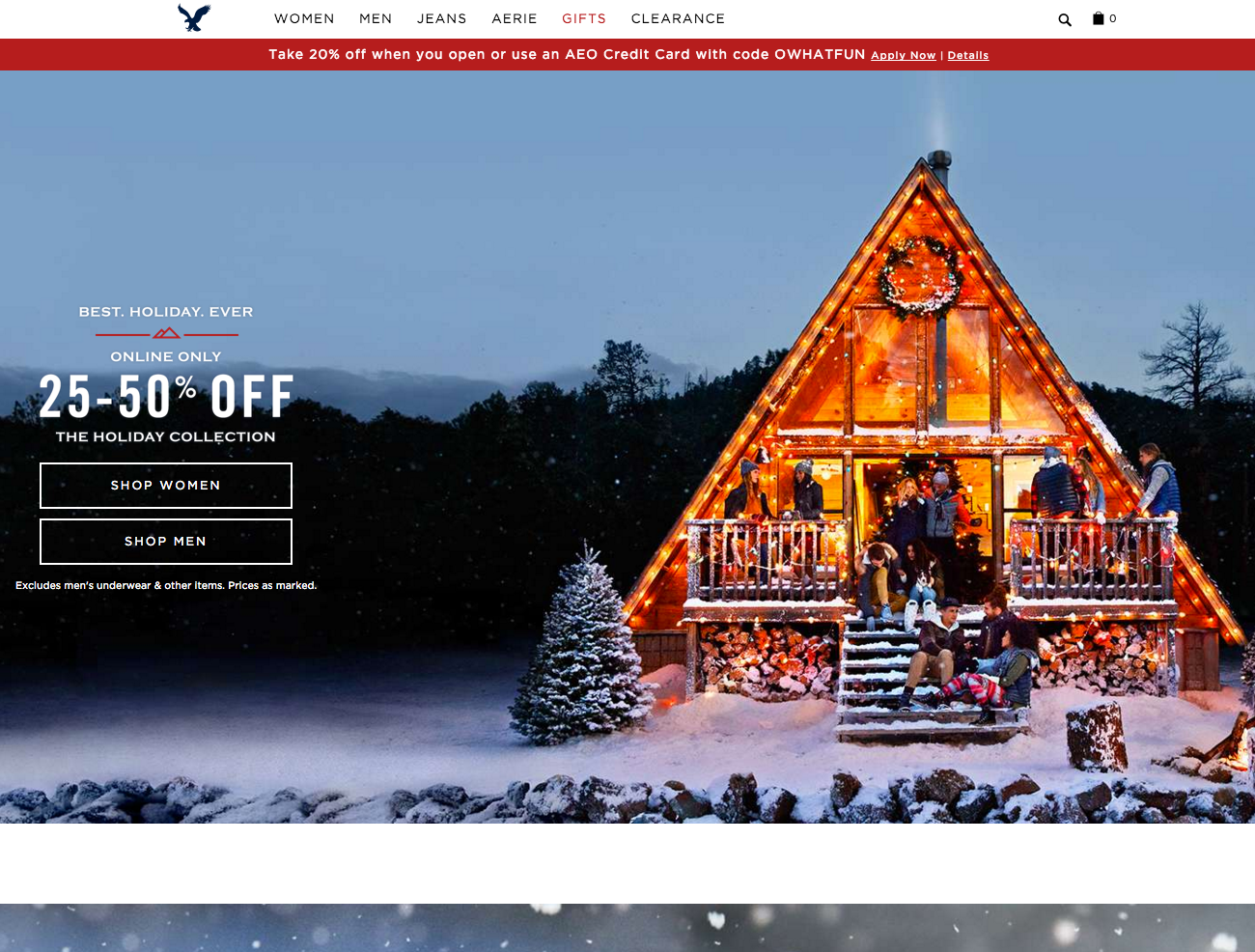
Displaying simple call-to-actions over a clean and clutter-free image grabs the attention of the customer. American Eagle shows their call-to-actions in a very elegant way by using bright white over a dark image. This allows the call-to-actions to be visually dominant. The “Shop Women” and “Shop Men” buttons are fairly large for easy navigation.
Try a Simple Card-based Grid
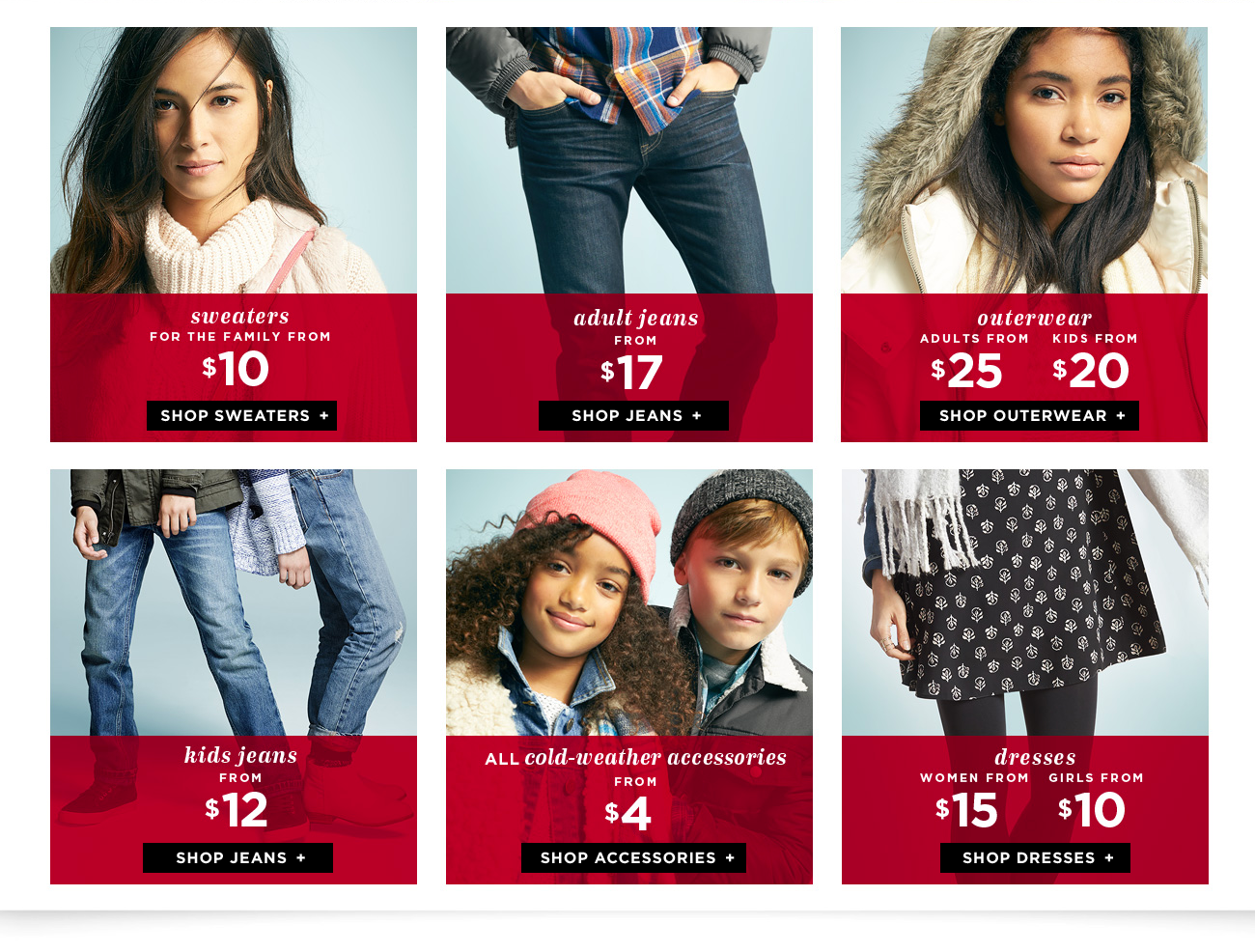
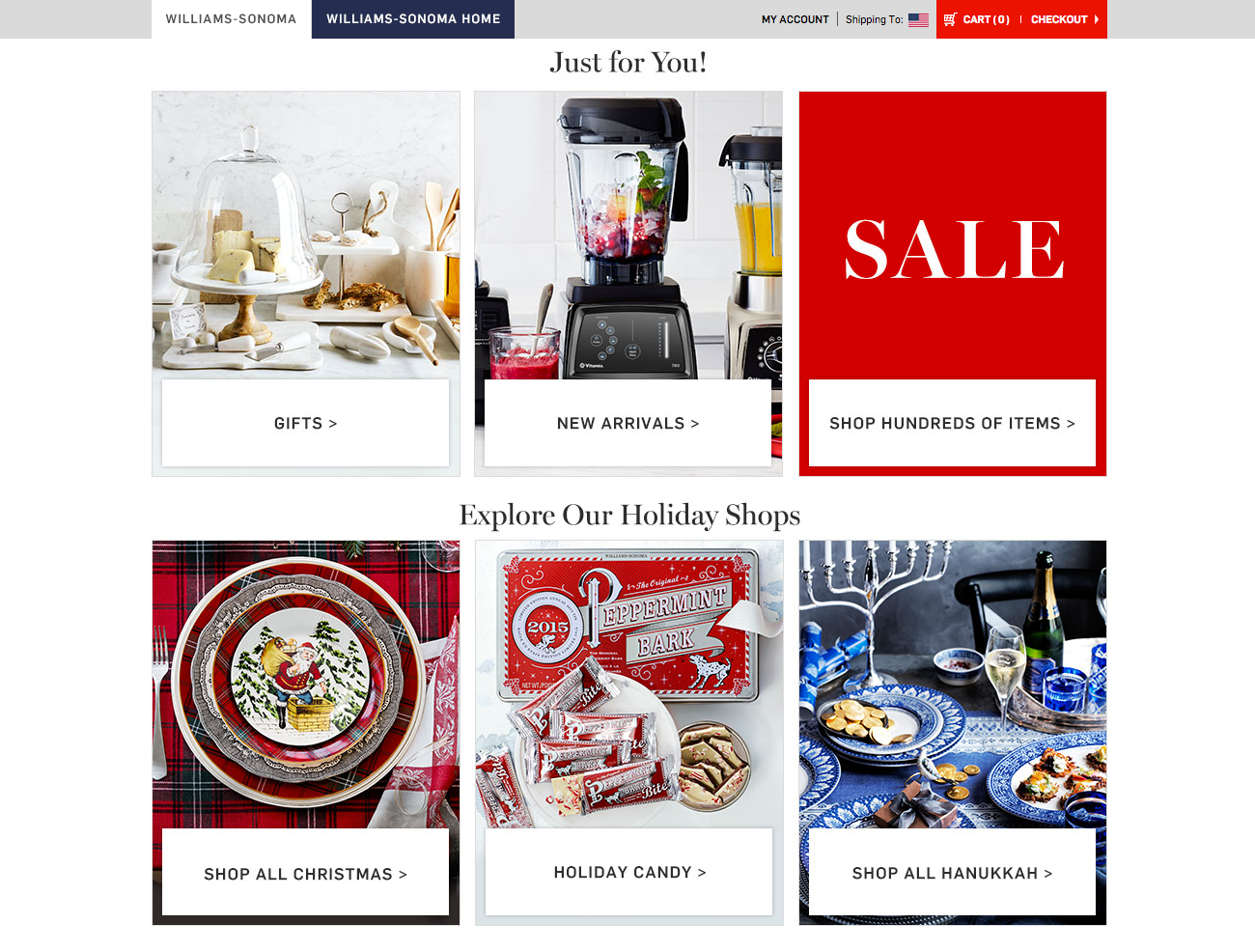
Using a grid similar to Old Navy’s and Williams-Sonoma’s can be useful when there are multiple promotions on your eCommerce store. A Grid can separate the content in a clean and concise manner. When you have multiple boxes or “cards,” you have the opportunity to add more than one call-to-action along with promotional imagery and text without overwhelming your customers.
Get Straight to the Point
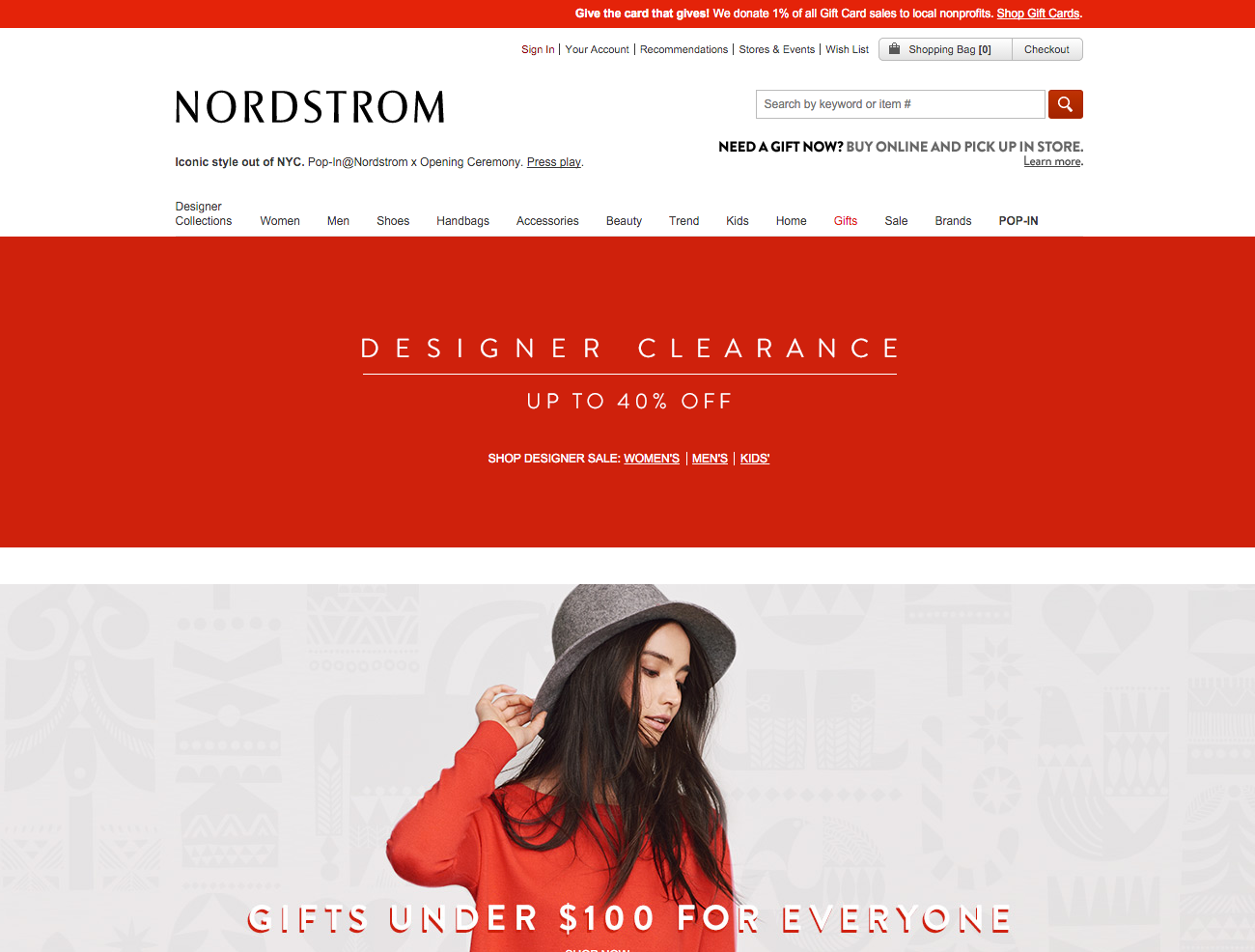
Sometimes keeping it simple is what you need to do, and you can easily achieve this by using a bold color and strong typography. Nordstrom displays a sharp, red banner right under the header so it’s the first element customers glance at. They use large text to bring you in and links to specific categories right after. They underline the links to separate them from the promotional text while letting the customer know they are clickable.
Use Large Text to Grab the Customer’s Attention
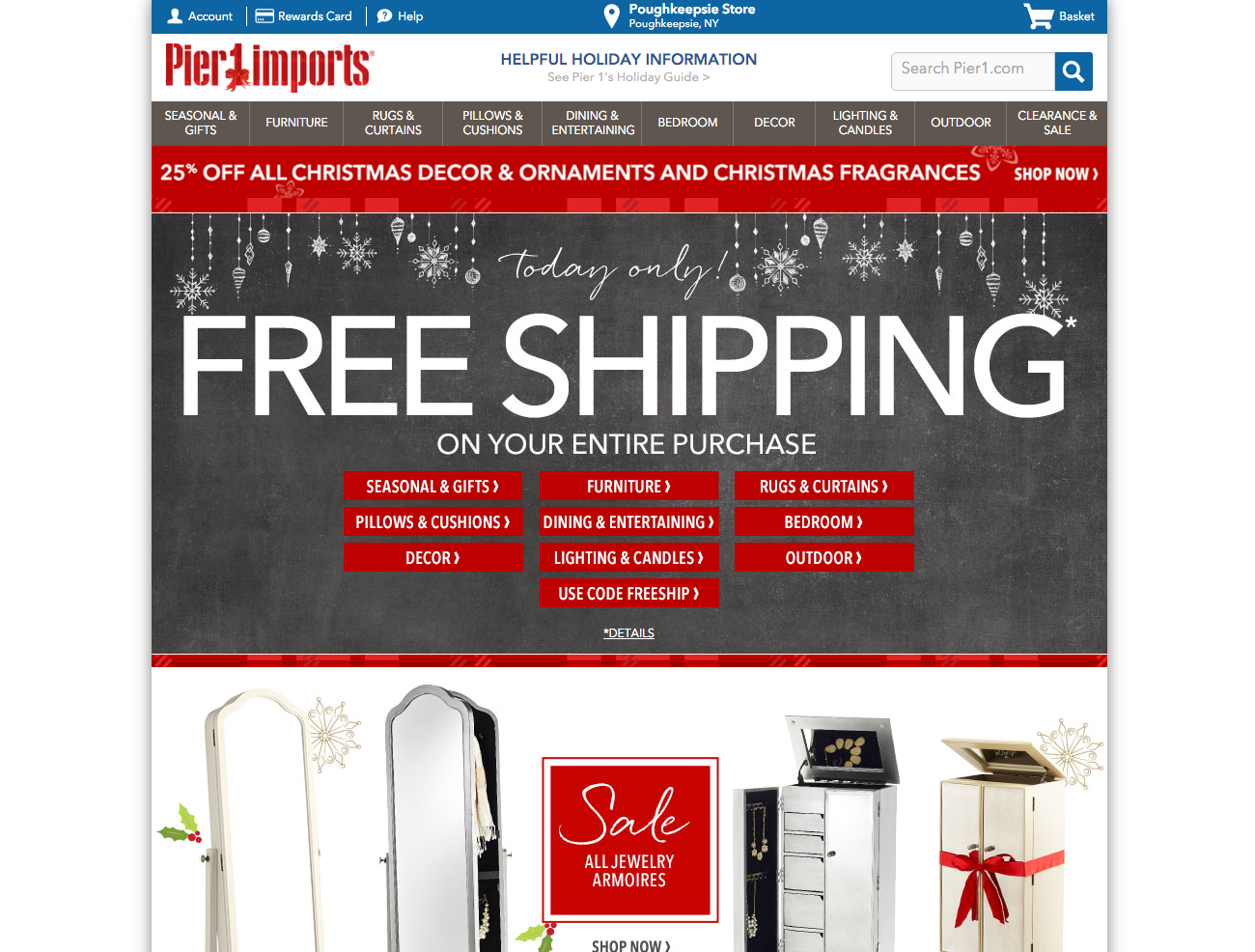
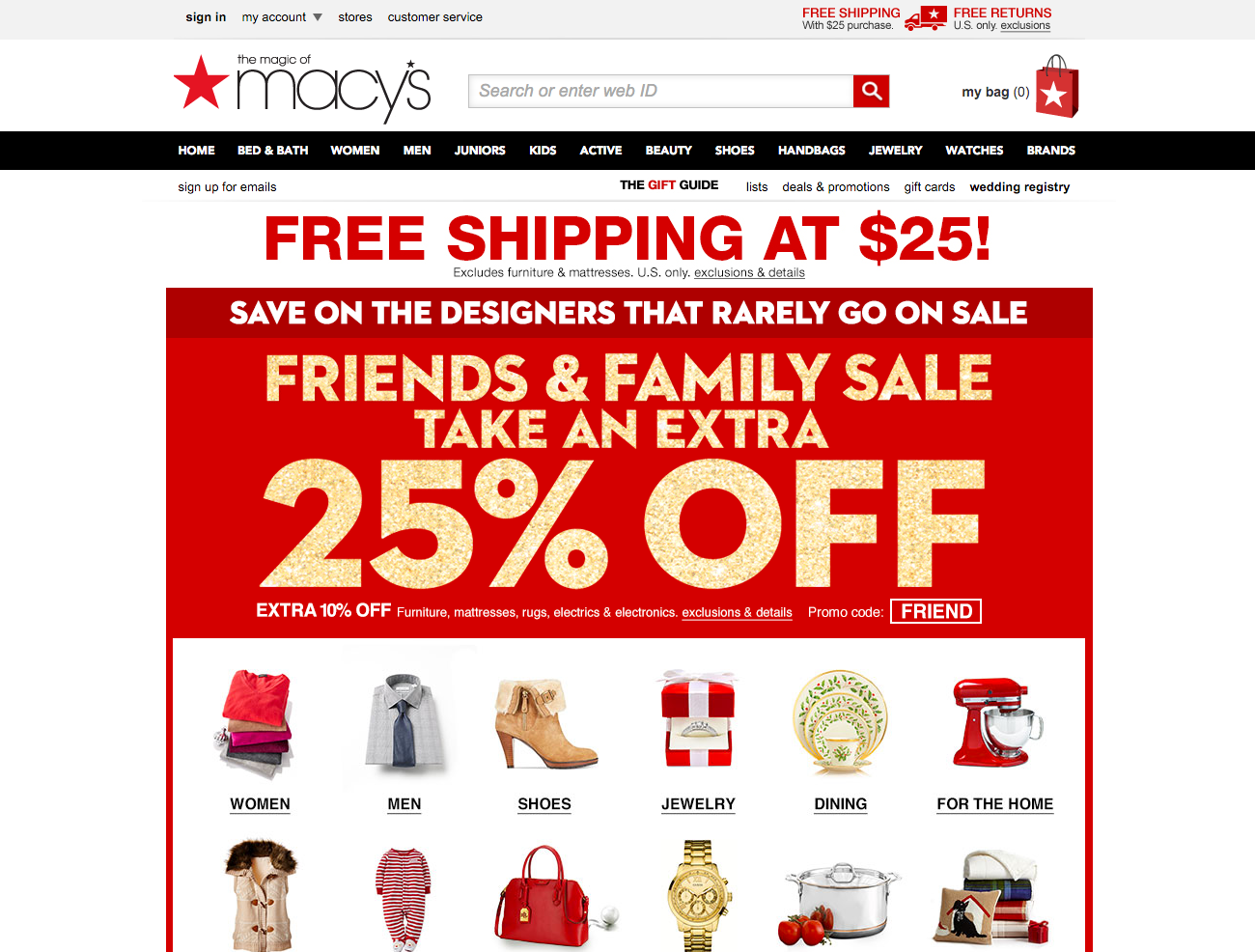
If you really need to get your point across this holiday season, use large text that screams out to the customer on your homepage. There’s really no way for the customer to not read this text. Especially if it’s above the fold. Pier1 and Macys are good examples of large, promotional text. They don’t want their customers to search for these deals. They need them to know instantly when they view their eCommerce site.
Have Minimal Graphics
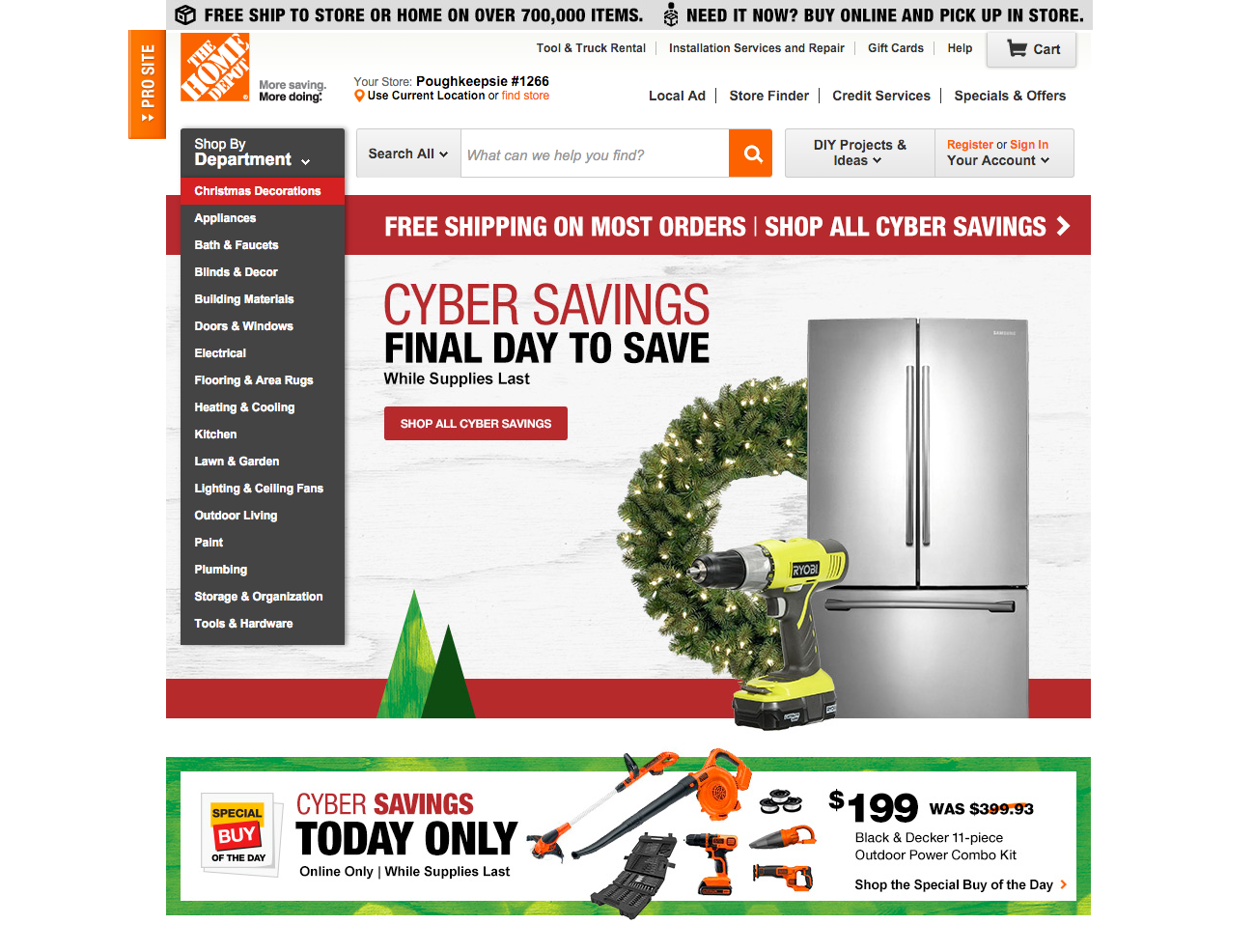
It’s great that your eCommerce site is decorated for the holiday, but try not to overload your site with too much holiday cheer. Red and green overload and an abundance amount of text and images can be overwhelming to customers who want to find what they need quickly. The Home Depot keeps it festive but also clear to customers. They have some promotional items on display, some promotional text, and a red call-to-action button. This button lets the customer know instantly that if he or she clicks on it, they’ll automatically view the cyber savings.
What you should try to avoid:
Hidden Call-to-Actions
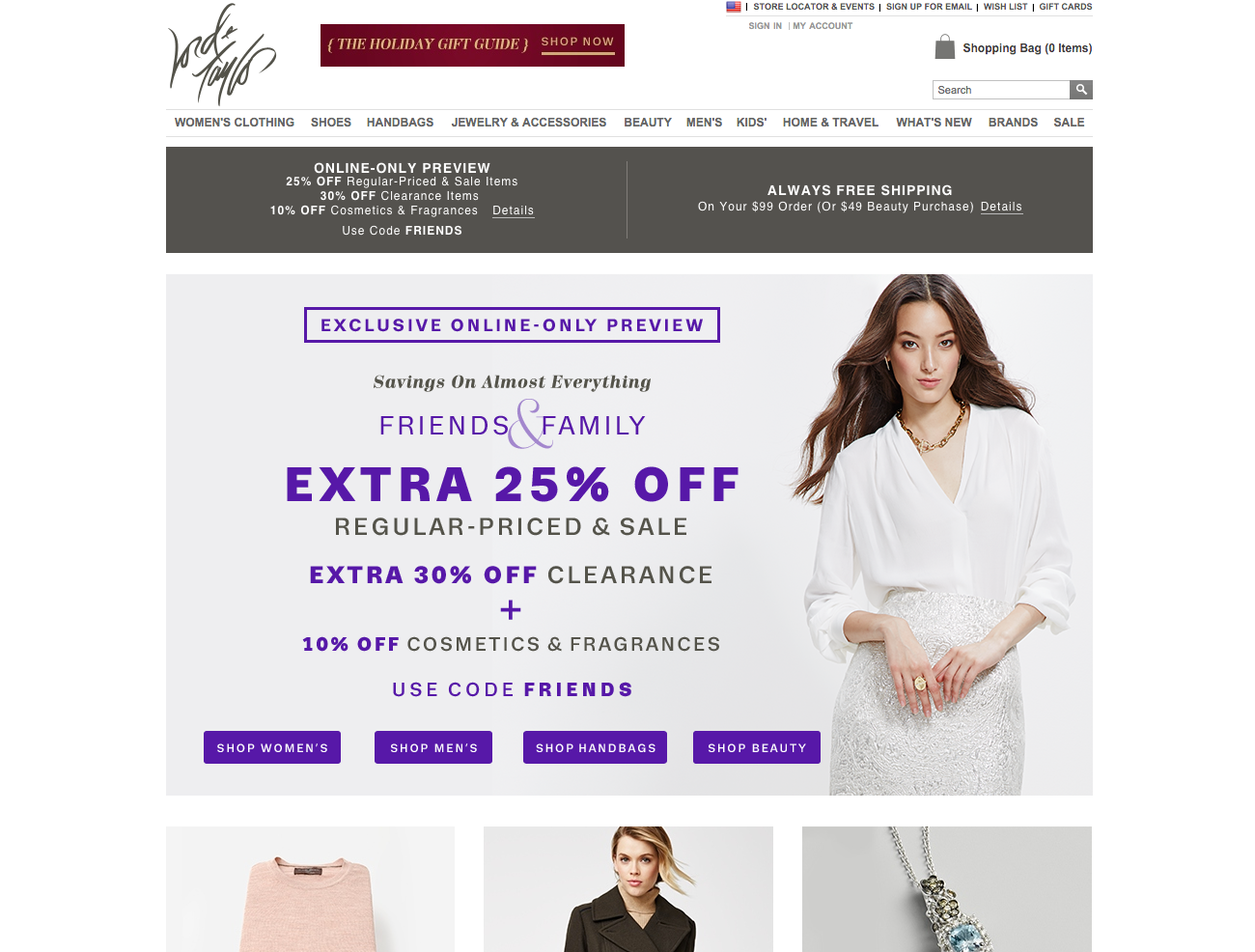
Call-to-actions are used to draw attention and help guide the customer. If important call-to-actions aren’t noticeable, you’re potentially at risk of losing sales. For example, take a look at Lord and Taylor. Their site isn’t too festive and only has one element on the page that indicates any sort of holiday deal. Granted it’s in the header, but it still takes a step back from the other elements of the page. It would be more effective if the banner was stretched across the site’s container underneath the navigation.
A Design That Blends Together
What I mean by “blends together” is that a site’s holiday design needs to show hierarchy. Especially if you’re highlighting your call-to-action. If everything on the page has a similar color or design, it’ll be not easy to guide customers at first glance. Best Buy has some nice holiday graphics that go along with a few call-to-actions except they get lost within the design. The majority of the site is blue, so if the holiday graphics were perhaps red, they’ll stand out more against the large blue image, and help direct customers to where they need to go.
Not Having Holiday Content Whatsoever
Without any sort of holiday content, you’re risking a high amount of potential sales and conversions. It’s the busiest time of the year, and customers want to go to your eCommerce site and look for holiday deals. If there’s nothing new on your eCommerce site, customers will leave and navigate to a site that does have deals they’re looking for. Even if it’s just a small promotion, every little bit helps.
Conclusion
Knowing when and how to use call-to-actions on your eCommerce store’s holiday layout can benefit you in the long run. They allow customers to be guided in the right direction with a streamlined shopping experience. Successful call-to-actions are simple and straight to the point, while appearing dominant within the visual hierarchy of the page. Remember to keep it clear for the customer.
Graphic Designer